Clean unused CSS with PurgeCSS & Laravel Mix
PurgeCSS is a tool to remove unused CSS. When you are building a website, you might decide to use a CSS framework like TailwindCSS, Bootstrap, MaterializeCSS, Foundation, etc... You will only use a small set of the framework but a lot of unused CSS styles will be included.
PurgeCSS analyzes your content and your CSS files. Then it matches selectors used in your files with the ones in your content files. It removes unused selectors from your CSS, resulting in smaller CSS files. PurgeCSS comes with a JavaScript API, a CLI and plugins for popular build tools.
Prerequisites
PurgeCSS package is installed using node package manager (NPM). If you don't have it yet, take a look on how to install NPM on your operating system.
We are going to need a Laravel project to apply the CSS purge. If you don't have any you can check the post about how to create your first Laravel project to create a new one.
Installing PurgeCSS
Let's start by installing PurgeCSS for Laravel Mix as a dev dependency:
npm install laravel-mix-purgecss --save-dev
This package is installed in your project as a node module and provides PurgeCSS configured for Laravel. By default, all HTML, JS, PHP and Vue files in the app and resources folders get scanned for selectors. Take into account that PurgeCSS is only enabled for production mixes.
Configuring PurgeCSS
The configuration of PurgeCSS with Laravel is quite forward. Everything we need is inside the webpack.mix.js file located in the project root directory. Originally, the file looks like:
const mix = require('laravel-mix');
mix.js('resources/js/app.js', 'public/js')
.postCss('resources/css/app.css', 'public/css', [
//
]);By chaining purgeCss() to the mix configuration we enable purging of unused CSS selectors:
const mix = require('laravel-mix');
require('laravel-mix-purgecss');
mix.js('resources/js/app.js', 'public/js')
.postCss('resources/css/app.css', 'public/css', [
//
])
.purgeCss();Most projects shouldn’t need it, but if you need to go beyond the basics, you can configure PurgeCSS with custom options:
const mix = require('laravel-mix');
require('laravel-mix-purgecss');
mix.js('resources/js/app.js', 'public/js')
.postCss('resources/css/app.css', 'public/css', [
//
])
.purgeCss({ /* Custom options */ });Check the official ReadMe for more information on how to configure PurgeCSS and the additional custom options this package provides.
Safelisting selectors
In some cases, websites update DOM elements dynamically and PurgeCSS may miss selectors marking them as not used. For this cases, you can manually indicate which CSS selectors you want to keep in your final mix with a special comment.
To keep one selector, add the comment shown below directly in your CSS:
/* purgecss ignore */
.my-class {
...
}
Use the following syntax to keep all selectors between the start and the end comments:
/* purgecss start ignore */
.my-class-one {
...
}
.my-class-two {
...
}
.my-class-three {
...
}
/* purgecss end ignore */
Some CSS optimizing tools such as PostCSS or cssnano will strip comments before PurgeCSS runs in your build process, this can go unnoticed as often these steps are disabled in development. To prevent these comments being removed you can mark as important with an exclamation mark.
/*! purgecss start ignore */
.my-class-one {
...
}
.my-class-two {
...
}
.my-class-three {
...
}
/*! purgecss end ignore */
Running PurgeCSS
Let's compile and minify the application's CSS and JavaScript files:
npm run prod
Once finished, you will have production ready CSS and JS files in the configured destination folder (if not changed: public/css & public/js).
Real optimization use case
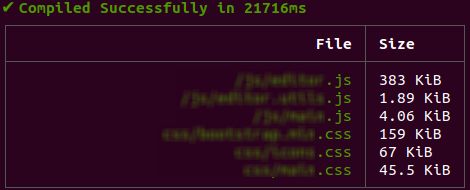
We want to share with you a real case of PurgeCSS optimization. After building the site, based on Bootstrap and custom CSS template on top of it we obtained the following numbers for production build:

That's a total of:
JavaScript: 388.95KB
CSS: 271.5KB
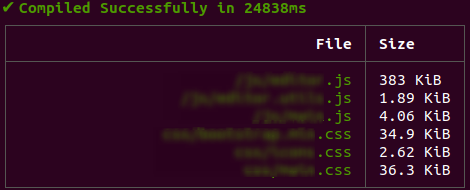
We are not interested in the size of the JS files since PurgeCSS only impacts the outputted CSS files. We've applied the purge and got the following numbers:

That's a total of 73.82KB in CSS files. That means that with a few lines of configuration we have a resulting CSS almost 4 times smaller compared to the original. That's a huge difference. Of course, the final size for different sites may differ depending on the CSS framework, templates, components, etc... and the amount of unused CSS in the project. But I'm pretty sure results will be fascinating.
Conclusion
Website loading time is one of the most important factors for SEO. Your website needs to be fast enough for your visitors. Reducing the amount of files and their size will certainly contribute to improving user experience and page loading time. Minifying and purging CSS can be a good starting point. PurgeCSS is very powerful and easy to use and it can be part of your development workflow.



0 Comments