Domain Driven Design: Layers

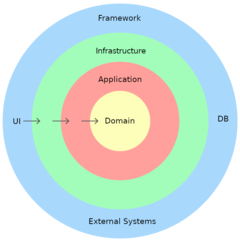
Developing applications that can perform complex tasks can be a challenging process, and it requires careful planning and design. One approach to managing this complexity is to use a Layered Architecture. This architecture separates the application's code into layers, each with a specific responsibility and purpose. These layers are typically organized in a hierarchy, with higher-level layers depending on lower-level layers.